Table of Contents
Our Verdict
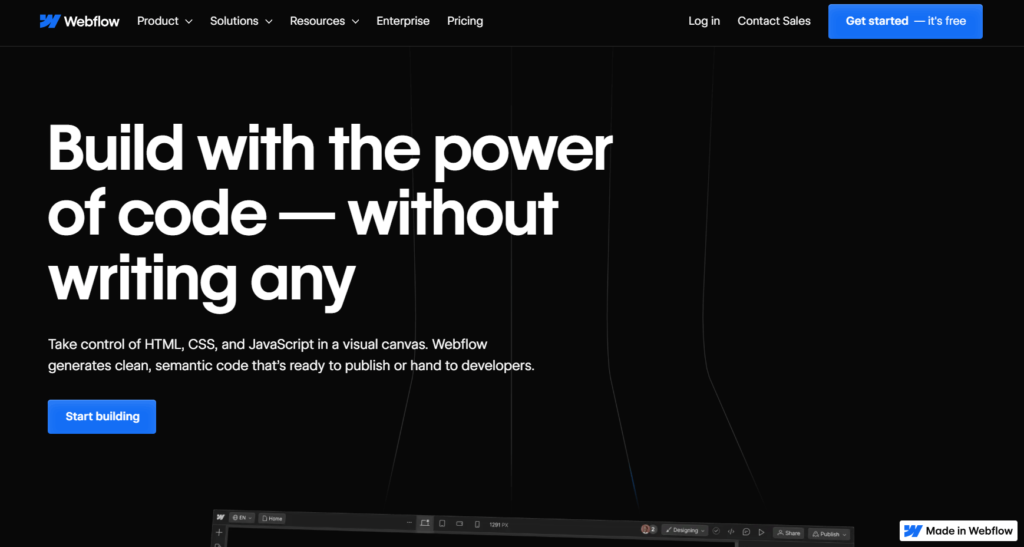
Are you a novice website designer or a seasoned professional? Webflow Website Builder is a powerful tool for you. Its intuitive visual canvas empowers you to craft designs with details without requiring manual code writing, offering total control over HTML5, CSS3, and JavaScript elements.
Webflow’s ability to create reusable components and manage page elements efficiently through features like the Navigator promotes a simple design process for you. Additionally, the seamless integration of real content using Webflow CMS enhances authenticity and functionality.
Webflow’s flexibility in layout design, styling options, and publishing capabilities ensures responsive, visually appealing websites with ease. Its range of pricing plans caters to various needs, from hobbyists to enterprise-grade solutions, albeit with some limitations and costs associated with advanced features.
Although Webflow can present a learning curve for you as a beginner and be costly if you have a large site with a high traffic volume, its unique features, including flexible export options and comprehensive platform integration, make it a standout choice in the website building landscape.
Overall, Webflow Website Builder offers a compelling blend of visual design capabilities, flexibility, and scalability, making it a top contender for you to create stunning websites without the hassle of traditional coding methods.
Pros
- Offers an intuitive visual canvas, granting you control over HTML5, CSS3, and JavaScript without necessitating code writing.
- Provides complete control over HTML elements, allowing you to drag in elements without style or utilize existing complex components like sliders and tabs.
- Facilitates the creation of reusable components such as navigation bars and signup forms, enabling efficient maintenance and modification across the entire website.
- Ensures effective organization and management of page elements through the Navigator feature, promoting accessibility and ease of navigation.
- Allows you to work with real content using Webflow CMS and e-commerce integration, eliminating the need for dummy data and facilitating authentic site-building.
Cons
- Requires payment for access to certain features and functionalities.
- Limits the number of pages and CMS items available on lower-tier plans.
- Imposes restrictions on form submissions and bandwidth allocation.
- Provides fewer content editors and form submission capabilities on lower-tier plans.
- Offers limited customization options for domain names on lower-tier plans.
MORE >>> Site123 Website Builder Review
Who Webflow Website Builder Is Best For

Webflow Website Builder is ideal for you if you:
- Prefer to start with a blank canvas and utilize HTML elements directly, or use default complex elements like sliders and background videos.
- Need to create reusable components such as navigation bars and signup forms that you can easily modify and maintain across your website.
- Desire to harness the capabilities of HTML5, CSS3, and JavaScript visually, without delving into code.
- Want to create web designs using a visual canvas where your designs become clean, semantic code automatically
- Aim to keep your website elements organized and accessible, managing your website’s structure through the Navigator feature.
Who Webflow Website Builder Is Not Right For
Webflow Website Builder is not for you if you:
- Desire to oversee your element structure without using a graphical user interface.
- Prefer not to use variables to maintain style consistency or to operate inside pre-existing design systems.
- Prefer to write your own code instead of using a visual canvas.
- Lack intention to build websites with drag-and-drop functionality.
- Prefer not to gather form data or integrate marketing tools.
- Fall outside the target audience for Webflow’s plans based on its features and pricing.
What Webflow Website Builder Offers

Visual Coding Experience
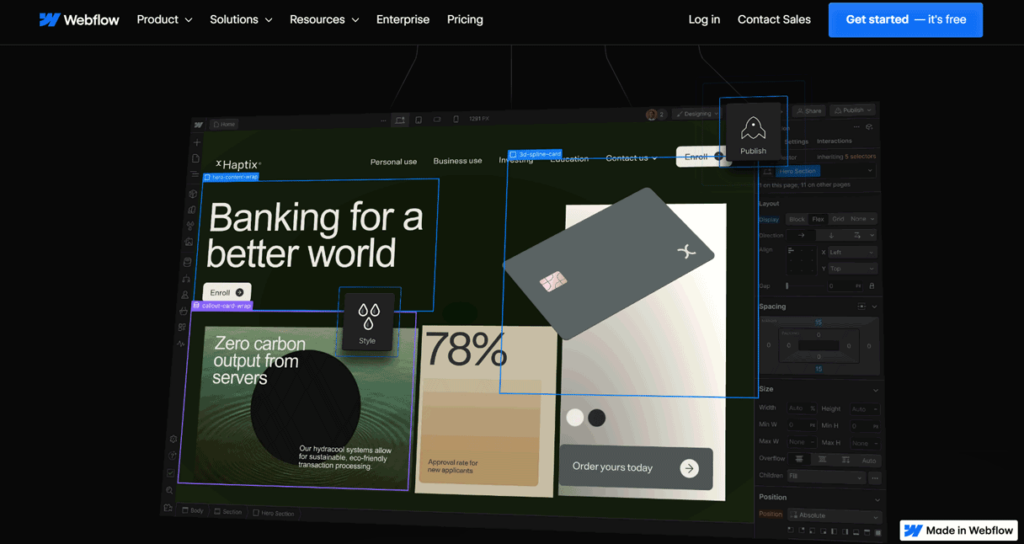
Use HTML5, CSS3, and JavaScript to create visually appealing websites without having to write any code. Control elements, layout, and styles with a visual canvas. Allow Webflow to convert your design into clear, understandable code automatically.
HTML5 Structure
Make layouts with pre-existing components such as tabs and sliders, or with raw HTML elements. To quickly build a website’s structure, use the Quick Stack element. Utilize the Navigator to complete the element organization.
Reusable Components
Construct reusable components from elements to make maintenance and adjustments easier—complete website modification with a single click.
Real Content Design
Use e-commerce products and actual CMS data in your design process.
Numerous Style Options
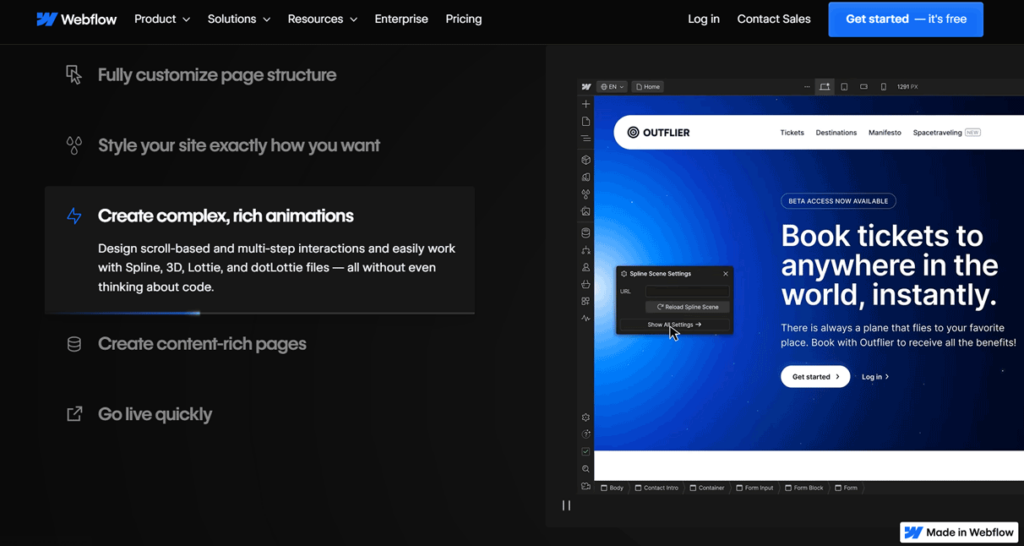
Easily create layouts that are responsive for a range of devices. Use grid and flexbox layouts with total control. Adjust line heights, and track, and choose appropriate fonts to enhance typography. For simple style changes across multiple elements, use a class system based on CSS. Include variables and distribute site-wide changes.
Easy Publishing and Hosting
Publish content straight to the internet with minimal effort. Gain access to a top-notch hosting stack that complies with ISO 27018 and SSL. With data collection and marketing tools integrated, you can let colleagues and clients update content directly from the canvas.
Options for Export and Customization
You can download HTML, CSS, JavaScript, and image code for export. Upgrade Webflow’s functionality with custom code.
Flexible Site Plans
Select from the following plans: Enterprise Plan (Custom), CMS Plan ($29/month), Business Plan ($49/month), Basic Plan ($18/month), and Starter Plan (Free).
Webflow Website Builder Details
Starter Plan
Ideal for hobbyists or staging sites, it is free. It supports up to two pages, fifty CMS items, and fifty form submissions. It also comes with a webflow.io domain. You get limited traffic, with 1 GB of bandwidth and support for 1,000 visitors.
Basic Plan
At $18 a month, it is perfect for static, reasonably simple websites. In addition to supporting up to 150 pages and 500 form submissions each month, it lets you connect a custom domain. It has 50 GB of bandwidth, moderate traffic limits, and capacity for up to 250,000 users.
CMS Plan
At the cost of $29 a month, it is for content-driven websites such as blogs. It has all the features of the Basic Plan plus additional content management capabilities. You can take advantage of 1,000 form submissions per month and manage up to 2,000 CMS items. It also has site search functionality and supports up to three content editors.
Business Plan
Targets larger sites with higher needs, and is available for $49 per month. While it offers additional improvements, it still has all the features of the CMS Plan. In addition to enjoying 2,500 form submissions each month, you can oversee up to 10,000 CMS items. It has advanced features like form file upload and supports up to 10 content editors.
Enterprise Plan
Contact the sales team to obtain its pricing, which is exclusive to enterprise-grade solutions. It offers limitless users and enterprise-ready scalability, along with advanced collaboration tools, guaranteed SLAs, and enhanced security measures. You also gain access to customer success support.
PRO TIPS >>> GoDaddy Website Builder Review
Where Webflow Website Builder Stands Out

Webflow Website Builder stands out because it:
- Simplifies publishing and hosting with direct integration into a world-class hosting stack, empowering clients and team members to update content directly.
- Ensures comprehensive platform integration with marketing tools, form data collection, and data security measures.
- Provides flexible export options for code download and incorporation of custom code, extending functionality and customization options.
- Offers a revolutionary visual coding experience, enabling you to create stunning websites without manual code writing.
- Provides comprehensive structure-building tools, allowing for rapid construction of common layouts and integration of advanced features.
- Facilitates component reusability, streamlining your design process, and ensuring consistency across the entire website.
- Promotes efficient element organization through tools like the Navigator, enhancing accessibility and collaboration.
- Integrates real content into the design process using Webflow CMS data and eCommerce products, enhancing authenticity and functionality.
- Enables flexible layout design with complete control over element positioning and responsiveness across various devices.
- Streamlines the styling process with reusable classes and easy typography adjustments for optimal design outcomes.
Where Webflow Website Builder Falls Short
- Requires costly subscriptions for unlocking advanced features, hindering scalability.
- Presents a learning curve for beginners despite the user-friendly interface.
- Lacks provision of intricate customization for advanced users.
- Locks users into the Webflow ecosystem for hosting, limiting flexibility.
- Lacks scalability and customization for enterprise needs compared to bespoke solutions.
How to Start Using Webflow Website Builder

To start using Webflow Website Builder, you:
- Create a Webflow account for free. Sign up with your email or Google account. With the free plan, you can build up to two sites.
- Access your dashboard, where you can create a new site project. You can either start with a blank canvas or choose from default templates to save time.
- Explore various sections for site structure, preview options, project options, styling options, and element hierarchy.
- Understand Webflow elements, which include sections, containers, buttons, headings, paragraphs, images, forms, and more. You can add elements to your page using the drag-and-drop feature from the panel.
- Add elements to your page. You can drag and drop from the left-hand panel to the stage and arrange.
- Customize the appearance of elements—adjust your styling settings. You can change size, typography, colors, and spacing to achieve the look you prefer for your site.
- Explore more tutorials and resources on Webflow and other platforms to learn advanced features and techniques for building websites with Webflow.
GET SMARTER >>> How to Choose a Website Builder
Alternatives to Webflow Website Builder
Squarespace
Squarespace offers an all-inclusive package for crafting visually stunning websites. It encompasses features such as a website builder, CMS tool, and blog publishing to give you a comprehensive website management solution.
HubSpot CMS Hub
As a content management system, HubSpot CMS Hub streamlines website management, allowing you to prioritize customer experience. With features like content scheduling and mobile responsiveness, it’s ideal for user-friendly website management.
Bubble
Bubble stands out as a no-code website builder, empowering you without coding expertise to create intricate, interactive websites. It’s a good choice for you if you desire complexity without the necessity of coding.
WordPress
WordPress emerges as a cost-effective alternative to Webflow, boasting a plethora of customization tools. It allows you to enjoy customization freedom akin to Webflow but at a more affordable price point.
Wix
Wix targets beginners with its user-friendly interface, offering affordable features for website building. It offers a drag-and-drop website builder for creating professional-looking web pages.
Shopify
Shopify serves as an all-encompassing e-commerce platform, offering numerous professional templates and web apps. It’s an attractive option for you if you want to construct flexible e-commerce websites with a user-friendly drag-and-drop builder.
Visual Composer
Visual Composer emerges as a WordPress website builder featuring a drag-and-drop editor and advanced SEO capabilities. With a wide selection of templates and web elements, it caters to both novice and experienced users, making it a notable alternative to Webflow.
Customer Reviews
Webflow receives an overall rating of 4.6 based on 237 reviews. Customers appreciate its user-friendly interface, extensive features, and high-quality tutorials, enabling advanced web development. However, some cite challenges with customer support and a steep learning curve. Despite criticisms regarding compliance issues and limited e-commerce capabilities, its clean HTML structure and design flexibility attract designers. Notably, users commend its efficiency in creating complex websites with minimal coding.
Pro Tips

- Work with Real Content: Incorporate real CMS data and eCommerce products into your design process so you can build authentic websites with genuine content, eliminating the need for placeholder data and ensuring a more realistic representation of your final product.
- Optimize for Responsive Design: Leverage flexible layout options and styling capabilities to ensure your website looks great on all devices. Experiment with Flexbox, CSS grid, and responsive typography to create designs that adapt seamlessly to various screen sizes.
- Choose the Right Plan for Your Needs: Consider your website’s requirements carefully when selecting a plan. Whether you’re building a hobby site, a blog, or a large-scale enterprise solution, there’s a plan just for your needs. Take advantage of the free tier to test the waters before committing to a paid plan.
- Stay Current on New Features and Updates: Keep an eye on announcements and updates to stay ahead of the curve. New features and enhancements roll out from time to time, so staying current ensures you’re making the most of the platform’s capabilities.
- Explore Alternative Platforms: While Webflow offers a powerful set of tools for website building, don’t hesitate to explore alternative platforms that better suit your needs. Consider factors like pricing, ease of use, and customization options when evaluating your options.
- Invest in Learning the Platform: Take the time to familiarize yourself with the platform’s interface and features. While it can have a learning curve, investing in learning the platform pays off in the long run, enabling you to create more polished and professional-looking websites.
- Engage with the Community: Join website builder community forums and engage with other users to exchange tips, tricks, and best practices. Learning from others’ experiences can help you overcome challenges and unlock new possibilities in your website design journey.
Recap
Webflow Website Builder empowers you with visual coding, offering control over HTML, CSS, and JavaScript without manual coding. It fosters efficient design with reusable components, real content integration, and flexible layouts. Hosting and publishing are seamless, though advanced features come with a price.
Alternatives like Squarespace and WordPress cater to various needs, offering intuitive interfaces and customization options. Overall, Webflow excels in visual design but poses challenges for advanced customization and scalability.