Table of Contents
Our Verdict
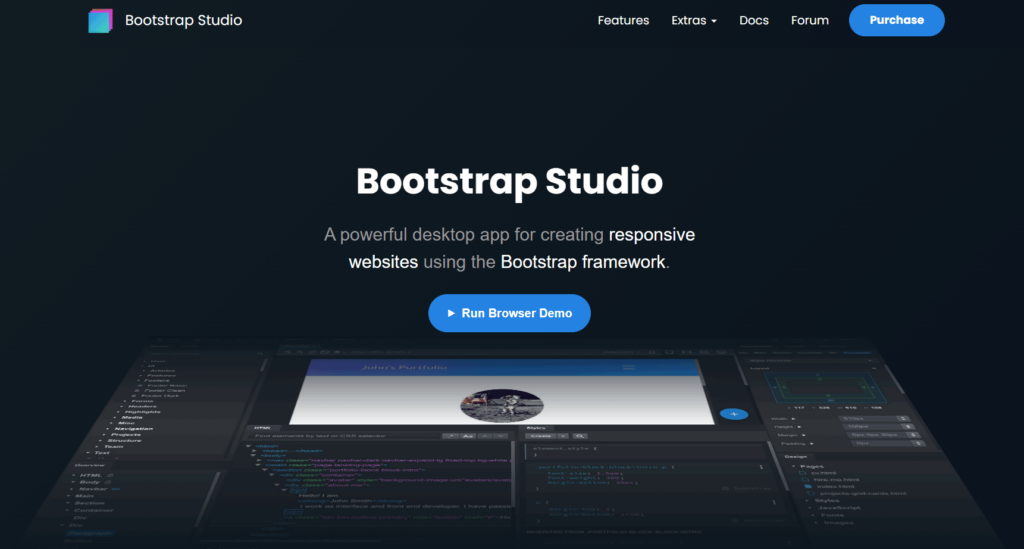
Check out Bootstrap Studio if you need a powerful, efficient, and easy-to-use website builder. Its intuitive drag-and-drop interface is perfect for you especially if you don’t have extensive coding skills. Benefit from pre-designed components, extensive customization options, and smooth integration with Bootstrap, guaranteeing a responsive and attractive site.
Although it may be slightly challenging for complete beginners, the time invested will pay off with professional-quality outcomes. Start using Bootstrap Studio to elevate your web design projects.
Pros
- Simplifies the design process, making it accessible even for beginners.
- Provides a wide range of pre-made components, speeding up the development process.
- Allows for the addition of custom HTML, CSS, and JavaScript, giving advanced users more flexibility.
- Offers a variety of templates to jumpstart your projects.
- Features tools to help optimize your site’s performance, including minifying CSS and JavaScript.
Cons
- Requires a basic understanding of HTML and CSS, which might be a hurdle for complete beginners.
- Depends on external editors like Visual Studio Code for more extensive code customization.
- Does not offer as much flexibility as manual coding for highly customized designs.
- Relies heavily on Bootstrap, which could limit creativity for those looking to explore outside its framework.
Who Bootstrap Studio Website Builder Is Best For
Bootstrap Studio Website Builder is ideal for you if you:
- Need a powerful tool to streamline your workflow and produce high-quality, Bootstrap-based websites efficiently.
- Appreciate the ability to quickly prototype and build websites using a visual interface while having the option to dive into the code when necessary.
- Want to create and maintain your own websites with a professional look without hiring an external developer.
- Need a robust tool to handle diverse client projects with ease.
- Have some familiarity with HTML and CSS and want to learn more about web design through a hands-on, practical tool.
- Require a collaborative environment to build and manage multiple client websites efficiently.
MORE >>> Webflow Website Builder Review
Who Bootstrap Studio Website Builder Isn’t Right For
Bootstrap Studio might not be the best fit for you if you:
- Have zero experience with HTML, CSS, or web design principles, the initial learning curve might be steep, and you could find the interface overwhelming.
- Are looking for a very simple, plug-and-play website builder with minimal customization needs.
- Want complex server-side scripting or advanced backend integration for your project.
- Rely heavily on extensive pre-built themes and templates, you might find Bootstrap Studio’s library more limited compared to other platforms.
- Need real-time, cloud-based collaborative editing features, other tools like Webflow might be more suitable.
- Are looking for a completely free solution, Bootstrap Studio’s one-time purchase model might be a barrier compared to free website builders with premium options.
What Bootstrap Studio Website Builder Offers

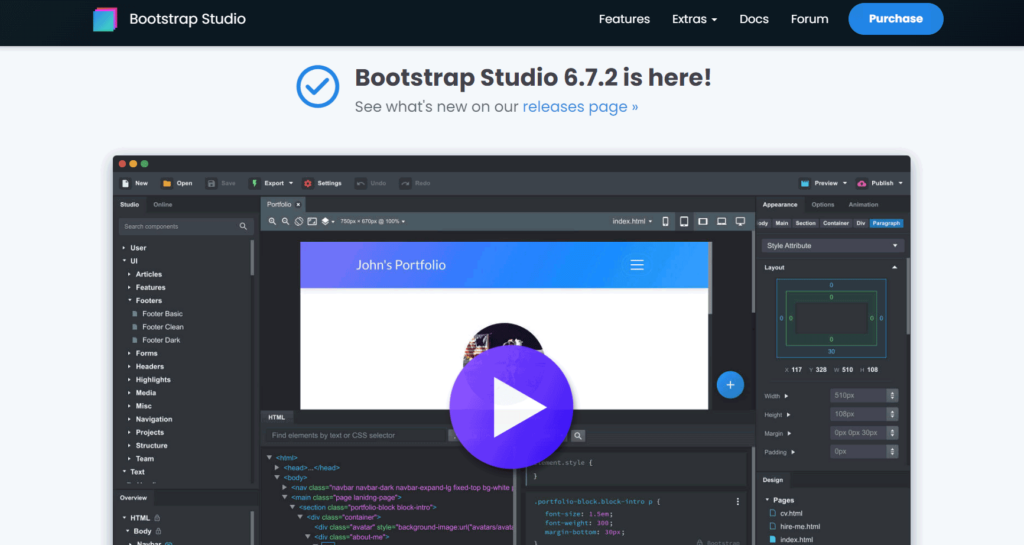
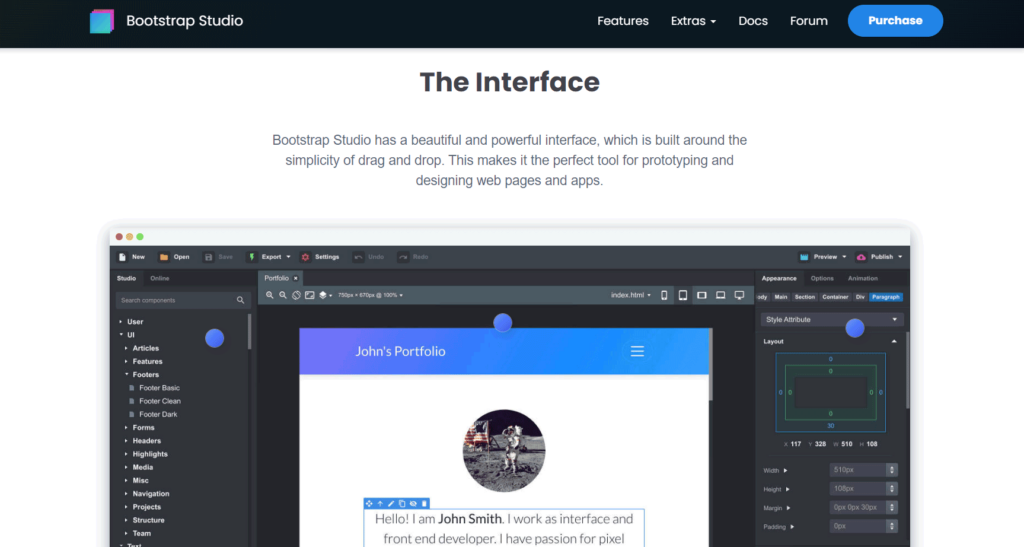
Intuitive Drag-and-Drop Interface
Bootstrap Studio provides a drag-and-drop interface that allows you to easily build websites by dragging components onto the canvas. This makes it accessible for beginners who may not be familiar with coding, while still offering advanced options for experienced developers.
Built-In Bootstrap Components
The software includes a wide array of built-in Bootstrap components, such as headers, footers, galleries, slideshows, and more. These components are fully customizable and can be combined to create unique designs.
Responsive Design
Bootstrap Studio leverages the responsive capabilities of Bootstrap, ensuring that websites created with the tool look great on all devices, from desktops to mobile phones. With that, you can preview your designs at different breakpoints to ensure compatibility.
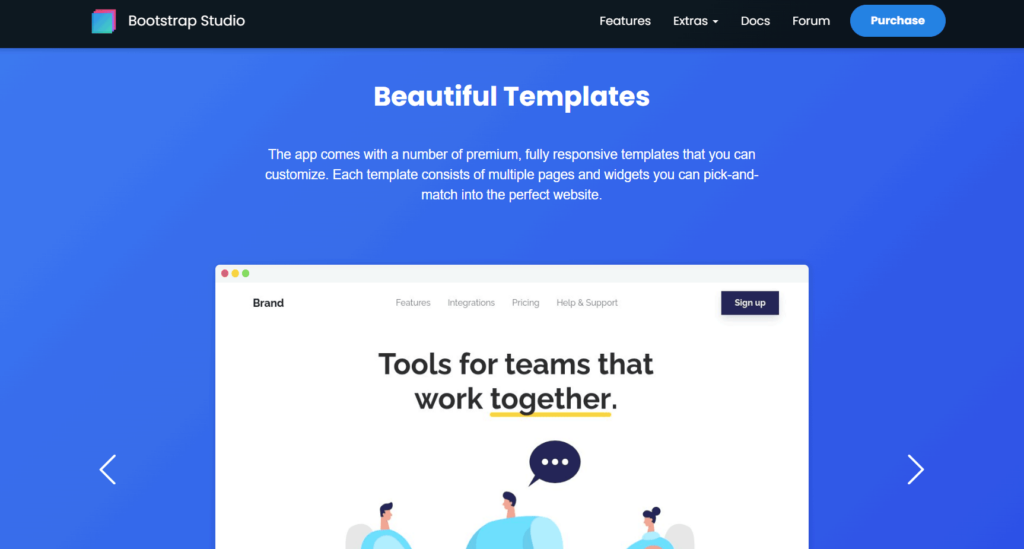
Customizable Themes and Templates
The application comes with a variety of themes and templates that can be used as a starting point. Professionally designed, these can be customized to suit your needs.
CSS, SASS, and JavaScript Editing
If you want more control over your designs, Bootstrap Studio offers the ability to write custom CSS, SASS, and JavaScript. This allows for greater flexibility and the ability to add custom styles and functionality.
Advanced Grid System
The software includes a powerful grid system that lets you create complex layouts with ease. The grid system is a core feature of Bootstrap, and Bootstrap Studio makes it easy to use and customize.
Real-Time Preview
Bootstrap Studio provides a real-time preview of the website being built. This allows you to see changes as you make them, ensuring that the design process is smooth and efficient.
Export and Hosting Options
Once the design is complete, you can export your projects as clean, semantic HTML, CSS, and JavaScript files. Additionally, Bootstrap Studio offers integrated hosting options, making it easy to publish websites directly from the application.
Online Library
The application includes an online library where you can access and share components. The Bootstrap Studio community continuously updates this library with new components.
Collaboration Features
Bootstrap Studio supports collaboration, allowing multiple users to work on the same project. This is particularly useful for teams working on web development projects.
Integration with Google Web Fonts
You can easily integrate Google Web Fonts into your projects, providing a wide range of font options to enhance the design.
Where Bootstrap Studio Website Builder Stands Out

Specialized Bootstrap Tools
Bootstrap Studio offers specialized Bootstrap tools that allow you to create everything from a prototype to a fully working website. It provides a large number of components for building responsive pages, including headers, footers, galleries, slideshows, and basic elements such as spans.
Productivity Features
The platform includes productivity features that let you sync all changes with the preview, write code, and test it without reloading the browser. You can also write HTML directly using the powerful Custom Code component.
Import Functionality
Users can import existing websites by simply dragging and dropping the HTML, CSS, JS files, and images into Bootstrap Studio, which will then add them to the project.
Cross-Platform and Electron Framework
Bootstrap Studio uses the popular Electron framework, ensuring it is cross-platform and accessible to a wide range of users.
Version Updates
The software has undergone significant updates, with version 4.0 adding support for the Bootstrap 4 framework and CSS grid, filters, position sticky, and blend mode CSS properties.
Clean HTML, CSS, and JS Generation
Bootstrap Studio produces optimized and universally supported HTML, CSS, and JS, ensuring compatibility with all web browsers. Designs crafted in Bootstrap Studio can be saved as .bs design files, encompassing the entire project including code, images, and fonts.
PRO TIPS >>> Website Builder How Much Does It Cost
Where Bootstrap Studio Website Builder Falls Short
Limited Free Version
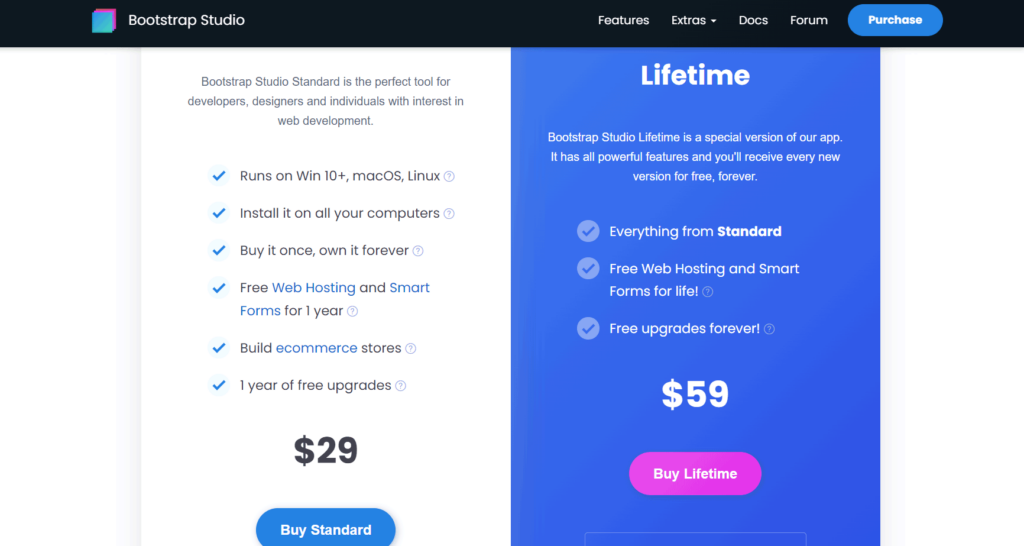
Bootstrap Studio is not entirely free, with a standard version costing $29 and a lifetime version recommended for corporate projects at $60. This may limit accessibility for users who are looking for a fully free website builder.
Programming Knowledge Required
Although Bootstrap Studio claims that no programming knowledge is required, the tutorial suggests that knowledge of HTML, JavaScript, and CSS would be advantageous. This may pose a challenge for users who are not familiar with these programming languages.
Proprietary Software
Bootstrap Studio is a proprietary web design and development application. This means that users are dependent on the company for updates, support, and the future development of the software. Open-source alternatives may offer more flexibility and community support.
Limited Third-Party Integrations
Bootstrap Studio may have limitations when it comes to integrating with third-party services and tools. Users who rely heavily on specific integrations or APIs may find this lack of flexibility restrictive.
Customization Limitations
While Bootstrap Studio offers a wide range of components and tools, some users may find its customization options to be limited compared to other website builders. This may impact the ability to create highly unique and tailored designs.
How to Qualify for Bootstrap Studio Website Builder

To qualify for using Bootstrap Studio, you need to meet the following criteria:
Technical Requirements
Operating System: Bootstrap Studio is available for Windows, macOS, and Linux. Ensure your computer runs one of these operating systems.
Hardware: Have a computer with adequate specifications to run a modern desktop application smoothly. Most modern computers should be sufficient.
Purchase a License
Commercial Software: Bootstrap Studio is a paid application. You need to purchase a license from their official website. There are different pricing plans available, including a one-time payment for a lifetime license or a yearly subscription.

Student License: If you’re a student, you might qualify for a discount or free license through their student program.
Basic Web Development Knowledge
HTML, CSS, and JavaScript: While Bootstrap Studio simplifies the design process, having a fundamental understanding of web technologies like HTML, CSS, and JavaScript will help you make the most out of the tool.
Bootstrap Framework
Familiarity with the Bootstrap framework will be beneficial, as Bootstrap Studio is built around it. Understanding how Bootstrap’s grid system, components, and utilities work can help you use the software more effectively.
Download and Install
After purchasing, download the installer for your operating system from the Bootstrap Studio website. Follow the installation instructions to get the application set up on your computer.
Learning and Support
Documentation and Tutorials: Utilize the official documentation and available tutorials to learn how to use the application effectively.
Community and Support: Join the Bootstrap Studio community forums or seek support from the developers if you run into issues or have questions.
GET SMARTER >>> HostGator Vs Wix Website Builder
Alternatives to Bootstrap Studio Website Builder
Webflow
Webflow is a versatile website builder that combines a visual designer with a CMS, enabling users to design, build, and launch responsive websites without writing code. Key features include a visual drag-and-drop interface, a built-in CMS, custom animations and interactions, including hosting and security features, and extensive templates and customization options.
Wix
Wix stands out as a widely acclaimed website builder, renowned for its intuitive interface and extensive template selection, catering to users ranging from novices to seasoned web designers. Its standout features encompass a drag-and-drop editor, a diverse array of customizable templates, an App Market for expanding functionality, integrated SEO tools, and robust e-commerce capabilities.
WordPress with Elementor
Elementor plugin enhances WordPress, a highly flexible content management system, by providing a powerful page builder that boosts its design capabilities. It includes a drag-and-drop visual editor, a variety of widgets and templates, responsive design features, an extensive ecosystem of themes and plugins, and advanced design options like animations and global widgets.
Adobe Dreamweaver
Adobe Dreamweaver, part of the Adobe Creative Cloud suite, is a professional web development tool that combines a visual design interface with a code editor. Its features include dual interfaces for design and code view, support for multiple programming languages such as HTML, CSS, JavaScript, and PHP, integration with Adobe Creative Cloud, real-time website previews, and fluid grid layouts tailored for responsive design.
Squarespace
Squarespace is well-known for its excellent, professionally designed templates and user-friendly interface, making it perfect for individuals and businesses aiming for attractive websites. It offers top-notch templates, a drag-and-drop editor, built-in blogging and e-commerce capabilities, integrated analytics and SEO tools, and designs optimized for mobile devices.
Customer Reviews
Many users find it excellent for creating the initial layout of a page. It offers tools for adding small custom code snippets, although they often prefer to fine-tune the generated files in other code editors like Visual Studio Code.
However, there is a bit of a learning curve involved, especially to utilize its full potential. Proficiency in HTML and CSS is beneficial, as some users may find the interface less intuitive.
Some developers prefer manual coding, considering it faster for professional use.
Overall, opinions are mixed, but it’s worth exploring for those interested in a visual Bootstrap site builder.
Pro Tips

- Familiarize yourself with the interface and basic features before diving into complex projects. This will make your workflow smoother.
- Use pre-built templates as a foundation. They can save you a lot of time and inspire your own designs.
- Don’t be afraid to dive into the code. Use the built-in editor for quick tweaks and Visual Studio Code for more extensive modifications.
- Take advantage of the drag-and-drop components. They are designed to simplify your design process and ensure consistency.
- Clean up unnecessary code and optimize images to ensure your site loads quickly.
- Check out available plugins and extensions to enhance the functionality of your projects.
- Keep your software updated to benefit from the latest features and improvements.
Recap
Bootstrap Studio is a powerful tool for building responsive websites quickly and efficiently. It combines the ease of a visual editor with the flexibility of code, making it suitable for both beginners and experienced developers. With its rich feature set and regular updates, it remains a popular choice for web development projects.