Table of Contents
Introduction
Are you in search of a reliable website builder to ensure your online presence adapts seamlessly to various devices? Look no further as you delve into the world of responsive website builders.
A responsive website adjusts its layout and design to different screen sizes, offering an optimal viewing experience for your users. When it comes to selecting the best website builder for responsiveness, you must consider factors such as flexibility, user-friendly interfaces, and cutting-edge design capabilities.
There are popular website builder options with responsive themes that consistently stand out with the ability to create websites that look and function flawlessly across devices. To make the right choice for your online venture, you need to explore the features and capabilities of these top-notch website builders.
1. Wix
2. Squarespace
3. WordPress (with Elementor)
4. Weebly
5. Webflow
6. Shopify
7. GoDaddy Website Builder
8. Jimdo
Overview of the Best Website Builders for Responsive
How to Choose the Best Website Builder for Responsive
Pros & Cons of Best Website Builders for Responsive
What to Watch Out For…
Pro Tips
Recap
1. Wix

9.9/10
Wix, your responsive website ally, stands out with its user-friendly interface. You have complete control over your site’s layout, ensuring a tailored look on any device. With Wix, you intuitively adjust elements, providing a seamless user experience. Responsive design on Wix is not a challenge; it’s your solution for a website that adapts effortlessly to diverse screens.
- • Intuitive drag-and-drop interface
- • Responsive templates available
- • Continuous updates for improvement
- • Occasional design limitations
- • Limited advanced coding options
- • Certain features require subscription
- • Offers you custom breakpoints for precision
- • Provides automatic mobile optimization
- • Adapts grid layout responsively
- • Empowers you with mobile-specific design capabilities
- • Allows you to preview in real-time
- • Optimizes loading speed
MORE >>> Best Website Builders for Beginners
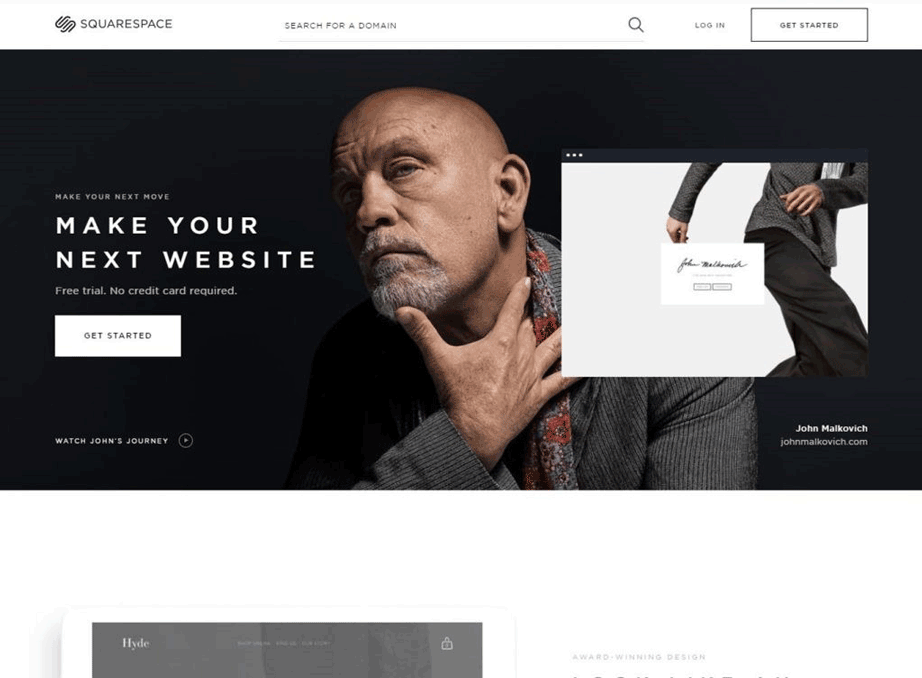
2. Squarespace

9.7/10
Look into Squarespace for your website creation. It offers you sleek and modern templates, ensuring your builder experience is not only efficient but also visually appealing. Your responsive design journey is simplified, allowing you to craft websites that effortlessly adapt to different screens, enhancing user engagement.
- • Streamlines design process
- • Ensures mobile responsiveness effortlessly
- • Offers you versatile template options
- • Integrates robust analytics tools effectively
- • Provides built-in SEO features seamlessly
- • Template customization has limitations
- • Steep initial learning curve
- • Limited third-party app options
- • Higher pricing for advanced features
• Customizable layouts without coding
• Mobile editing for flexibility
• Built-in mobile information bar
• Optimized image loading on mobile
• Automatic image scaling for responsiveness
• Touch-friendly design controls
• Mobile preview across devices
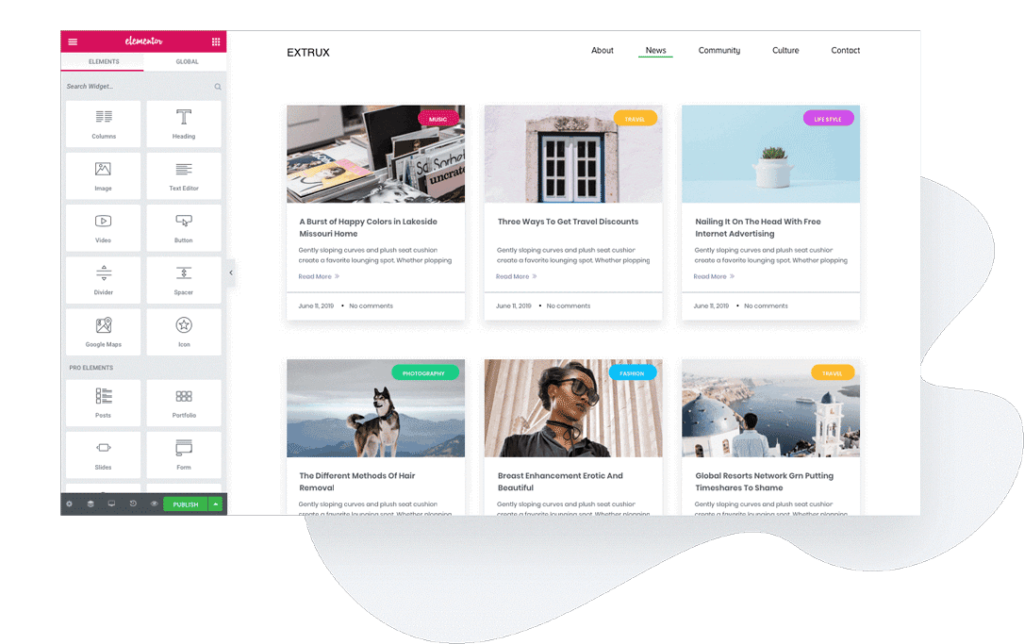
3. WordPress (with Elementor)

9.6/10
Consider WordPress with Elementor for your website. You enjoy unparalleled flexibility with Elementor’s drag-and-drop interface, allowing you to design responsive layouts effortlessly. You benefit from a myriad of customizable widgets, empowering you to shape your website exactly as you envision it, ensuring a truly responsive and engaging user experience.
- • Empowers you with flexible layouts
- • Enhances mobile responsiveness options
- • Offers you diverse customizable widgets
- • Facilitates seamless mobile editing
- • Provides extensive design freedom
- • Learning curve can be steep
- • Initial setup complexity exists
- • Certain features require extensions
- • Potential for plugin conflicts
- • Dependent on third-party themes
• Allows you to customize layouts effortlessly without coding
• Facilitates responsive editing on mobile
• Empowers you with the drag-and-drop feature
• Offers you intuitive design controls
• Optimizes images for mobile performance
• Ensures consistent responsiveness with previews
• Provides diverse third-party integrations
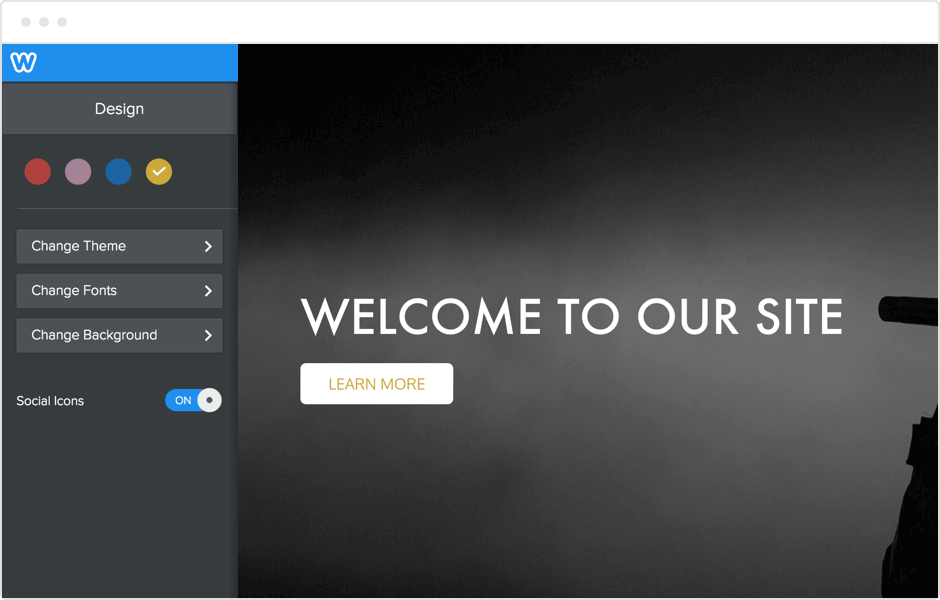
4. Weebly

9.4/10
Weebly is a website builder tailored for your website needs. The builder’s unique features empower you to effortlessly craft responsive websites, adapting seamlessly to diverse screens.
Weebly’s commitment to accessibility and visual appeal makes it an ideal choice for you if you’re seeking an efficient and responsive website-building experience. It ensures you experience simplicity in design, fostering efficiency. Engage your audience with ease through Weebly’s intuitive and adaptable platform.
- • Offers you intuitive drag-and-drop interface
- • Facilitates mobile-friendly customization
- • Provides reliable built-in features
- • Ensures seamless mobile responsive design
- • Limited advanced customization options
- • Template choices somewhat restricted
- • Less flexibility in design
- • Certain advanced features cost extra
• Mobile app for on-the-go management
• Adaptive image scaling for responsiveness
• Integrated eCommerce with mobile optimization
• User-friendly analytics for insights
• Automatic mobile site conversion
• Responsive email marketing options
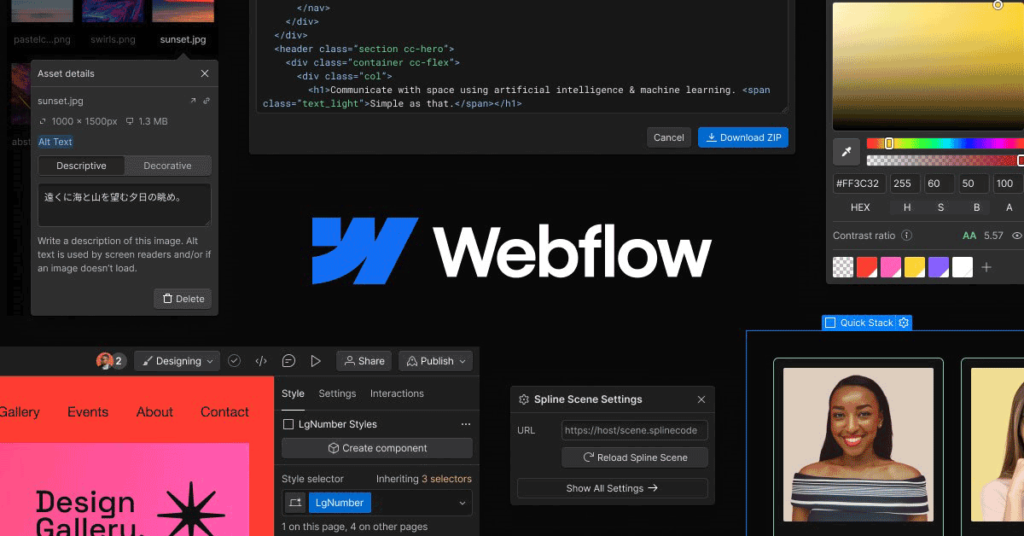
5. Webflow

9.3/10
The next website builder you should explore is Webflow. You experience unparalleled design precision with Webflow’s visual interface, allowing you to create responsive layouts that mirror your vision effortlessly. Your control extends to animations and interactions, ensuring a unique and engaging user experience. Webflow empowers you with the tools to craft not just websites, but immersive online experiences that captivate your audience across various devices.
- • Enhances design precision significantly
- • Facilitates seamless responsive animations
- • Customizes breakpoints effortlessly for responsiveness
- • Offers you advanced CSS styling options
- • Learning curve for beginners
- • Complex for simple projects
- • Limited pre-built template options
- • Dependent on internet connection
• Offers you design layouts with pixel precision
• Interacts responsively with dynamic content
• Implements advanced CSS styling options
• Ensures smooth cross-device experiences
• Provides CMS-driven dynamic designs
• Ensures collaborative team workflows
• Integrates dynamic data effortlessly
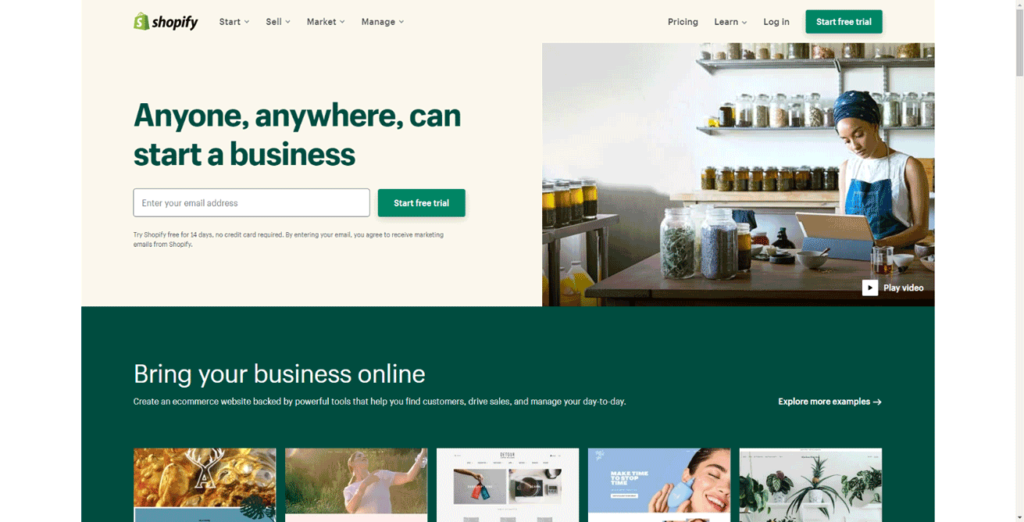
6. Shopify

9.1/10
Are you an e-commerce entrepreneur looking to build an online store with responsive design that seamlessly showcases your products on any device? Opt for Shopify! Your website creation experience is enhanced with its user-friendly tools, allowing you to create a visually appealing and adaptive storefront. With Shopify, you have the power to optimize your online presence, ensuring a consistent and engaging shopping experience for your customers.
- • Simplifies online store creation
- • Ensures seamless mobile responsiveness
- • Provides versatile design options
- • Integrates secure payment gateways
- • Facilitates easy product management
- • Limited design flexibility
- • Subscription costs may be high
- • Customization may require coding
- • Dependent on third-party apps
- • Learning curve for beginners
• Responsive checkout for convenience
• Automated mobile inventory updates
• Mobile-friendly analytics for insights
• Mobile app for on-the-go management
• Adaptable product image zoom
• Secure and responsive payment gateways
PRO TIPS >>> Best Website Builders for Blogs
7. GoDaddy Website Builder

9.0/10
Don’t ignore GoDaddy Website Builder. You can harness the simplicity of GoDaddy to establish a responsive online presence effortlessly. You will also enjoy intuitive tools that cater to your design preferences. GoDaddy’s responsive features enable you to craft a website that adapts seamlessly to various devices, ensuring a positive and engaging user experience for your audience.
- • Simplifies website creation process
- • Includes customizable responsive themes
- • Facilitates drag-and-drop ease
- • Integrates with popular platforms
- • Limited design customization options
- • Certain features may require upgrading
- • Template choices are somewhat restricted
- • Advanced coding capabilities are limited
• Adaptable layouts for customization
• Responsive design templates available
• Intuitive and responsive contact forms
• Integrated social media responsiveness
• Optimized images for various screens
• Automated mobile site conversion
• Enhanced mobile preview capabilities
8. Jimdo

8.9/10
Jimdo simplifies your website creation with its intuitive interface, putting you in control. You effortlessly customize responsive layouts without technical hurdles, tailoring your site to diverse screens. As you navigate the platform, its user-friendly tools empower you to seamlessly integrate responsive design elements. Jimdo’s straightforward approach ensures your website adapts dynamically, providing a hassle-free experience for both you and your audience across various devices.
- • Offers you user-friendly mobile customization options
- • Provides flexible responsive layouts
- • Includes intuitive content integration
- • Provides hassle-free mobile preview
- • Certain design features are basic
- • Template choices can be restrictive
- • Learning curve for complex projects
- • Limited integration with third-party apps
• Intuitive and customizable layouts
• Mobile app for on-the-go management
• Automatic mobile site conversion
• Real-time responsive preview
• Effortless content integration
• Adaptable design elements
• Dynamic image optimization
Overview of the Best Website Builders for Responsive

When it comes to the best website builders for your responsive needs, you have a spectrum of options to consider. Wix empowers you with a user-friendly interface, while Squarespace offers you elegance.
WordPress with Elementor provides you with flexibility, and Weebly ensures simplicity. Webflow caters to design precision, Shopify excels in e-commerce, and GoDaddy simplifies your journey. Jimdo stands out with its straightforward approach. Each builder, equipped for responsiveness, awaits your creative touch.
How to Choose the Best Website Builder for Responsive
To choose the best website builder for your responsive design needs, follow these steps:
- Assess your needs for website requirements and scalability
- Define your budget for ongoing costs and potential upgrades
- Research builder options like Wix, Squarespace, WordPress, etc., for responsiveness
- Consider ease of use, choosing a builder aligned with your proficiency
- Review template variety for adaptable and appealing designs
- Check mobile optimization to ensure seamless responsiveness
- Explore integration options, confirming compatibility with necessary tools and third-party integrations
- Evaluate customer support resources for responsive issue resolution
- Read user reviews to gain insights from experiences
- Utilize free trials to experience builder functionalities firsthand
Pros & Cons of Best Website Builders for Responsive
Pros
- Enhances responsive design effortlessly
- Simplifies mobile customization for flexibility
- Provides diverse template options
- Offers you user-friendly design controls
- Ensures seamless cross-device experiences
- Integrates with secure payment gateways
Cons
- Limited in-depth design customization
- Learning curve for beginners
- Certain features may require upgrading
- Complex pricing for some
- Potential for template design restrictions
- Limited integration with third-party apps
GET SMARTER >>> Best Web Hosting for Bloggers
What to Watch Out For
Before you choose any of the website builders for your responsive design needs, watch out for:
- Complicated layouts that may hinder customization
- Limited mobile-friendly design options
- Inadequate template choices affecting uniqueness
- Complex interfaces that can impede efficiency
- Slow loading times impacting responsiveness
- Over-reliance on third-party integrations
- Hidden costs that may surprise you
- Poor customer support that complicates issue resolution
- Outdated themes hindering modernity
- Inflexible design elements limiting creativity
Pro Tips
Use these pro tips to determine the best website builder for responsive website creation:- Evaluate mobile preview options for accuracy
- Research customer reviews for user experiences
- Test customer support with inquiries
- Ensure templates align with your vision
- Consider scalability for future expansion plans
- Opt for builders with user-friendly interfaces
Recap
Do you need the best website builder for responsive design? Explore Wix, Squarespace, WordPress with Elementor, Weebly, Webflow, Shopify, GoDaddy Website Builder, and Jimdo. Each website builder, equipped for responsiveness, awaits your creative touch to shape engaging and adaptable websites across various devices.
Make sure you evaluate customer support, read user reviews, and utilize free trials. Watch out for potential limitations like hidden costs and over-reliance on third-party apps. Don’t forget to use these pro tips: carry out mobile previews, ensure the user interface is intuitive, and test customer support with your inquiries. Choose the builder that aligns seamlessly with your vision.